Edit anywhere in a browser, publish everywhere, be first to market, scale effortlessly and flexibly, ensure content quality and drive massive efficiencies across your organisation.
Request a Demo Soundbites Our Solution
Super fast
Up to 4 times faster than on premise editors

Lower cost
Save up to 75% on infrastructure

Total flexibility
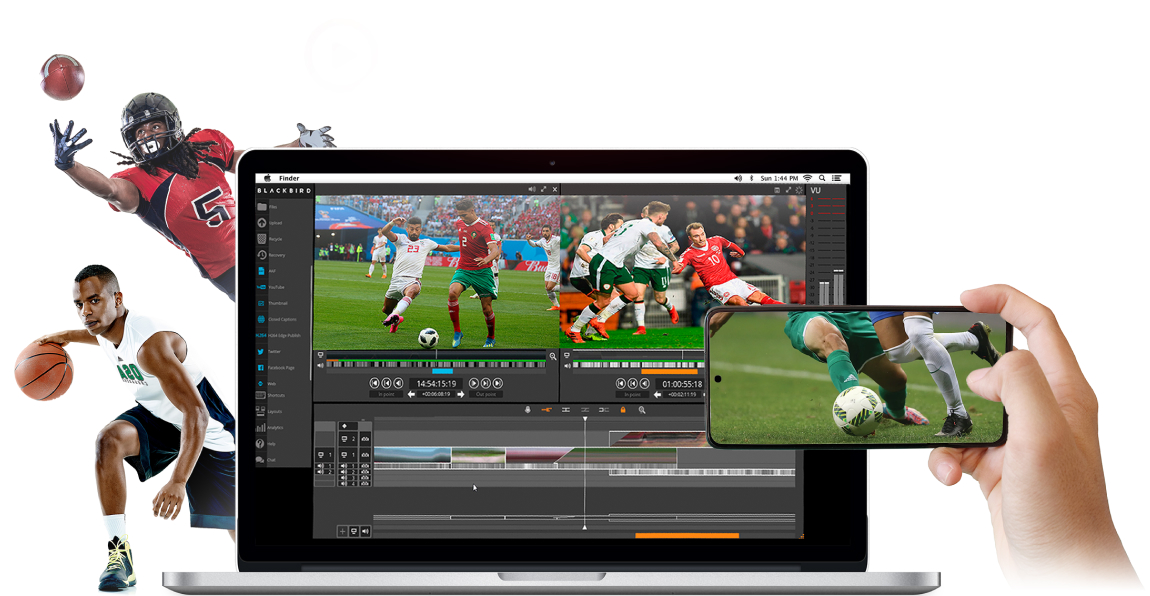
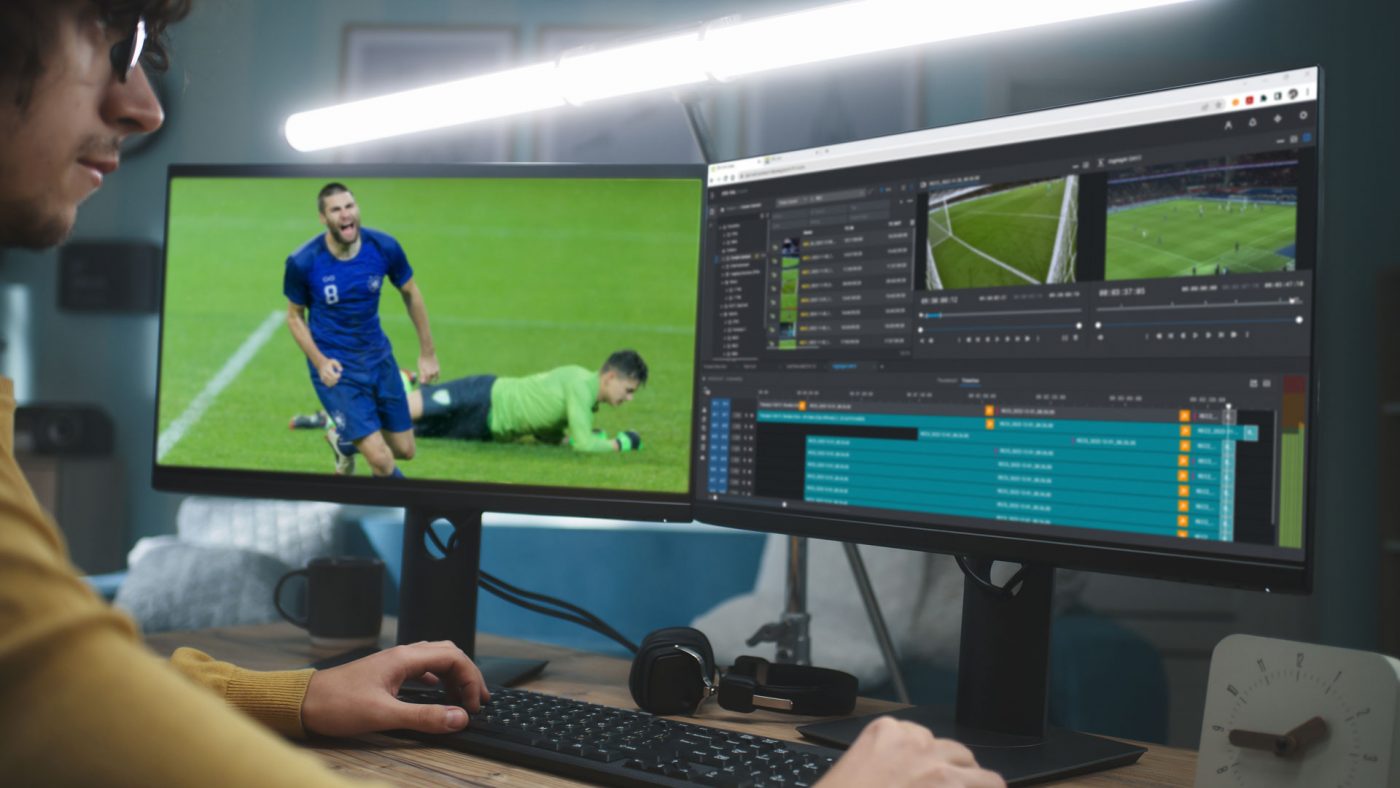
Pro editing by anyone, any time, anywhere

Ultra sustainable
Up to 91% lower carbon generated
Built for the cloud - driving massive efficiencies
- Instant precision access to your video
- Edit frame-accurately anywhere – in a browser
- Remotely and collaboratively produce great video content
- Publish in seconds – to everywhere
- Monetize your content
- Rich user and media management portal
- Easy integration with your infrastructure
- Extensible and interoperable
- Carbon efficient
- Lower total cost of ownership

Our Customers Include


















Blackbird is best-of-breed
Jon Hanford - Group CTO, Deltatre